Блок-схемы онлайн: 3 простых инструмента для построения графиков

Для визуализации этапов любого процесса удобно использовать блок-схемы. Они позволяют представить логическую цепочку в виде отдельных графических элементов, объединенных в нужном порядке.
Отличным способом быстро сделать блок-схему является использование специальных онлайн программ. Как они работают и какими особенностями обладают рассмотрим на примере трех русскоязычных редакторов.
Как нарисовать красивую диаграмму в Canva
О сайте Canva мы уже много раз рассказывали в своих статьях. Этот онлайн-сервис для графического дизайна идеально подходит для создания инфографики, презентаций, афиш, наружной рекламы и др. Сегодня поговорим о том, как Канва поможет построить блок-схему онлайн.
Для начала стоит сказать, что из всех сервисов, которые мы сегодня рассмотрим, это единственный ресурс, позволяющий не просто создать четкую и структурированную схему, но и красиво ее оформить. Сайт предназначен скорее для дизайнеров, нежели математиков или программистов, поэтому если вам нужно, например, создать красочную диаграмму для презентации проекта или маркетинг-плана, то Канва – однозначно лучший помощник.
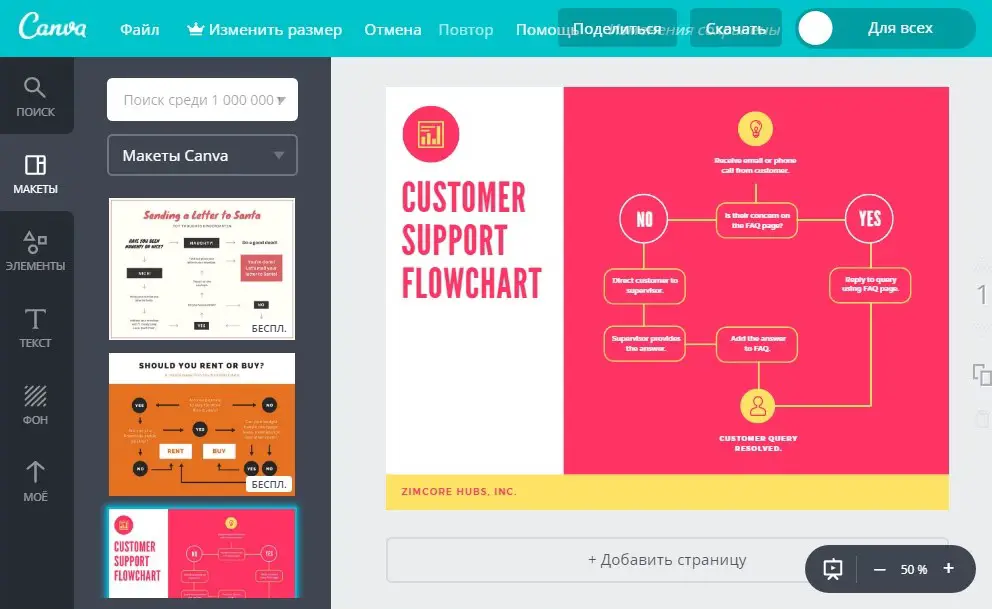
Для начала выбираем понравившийся шаблон среди десятков различных вариантов.
 Удобно, что большая часть макетов здесь предоставляется бесплатно
Удобно, что большая часть макетов здесь предоставляется бесплатно
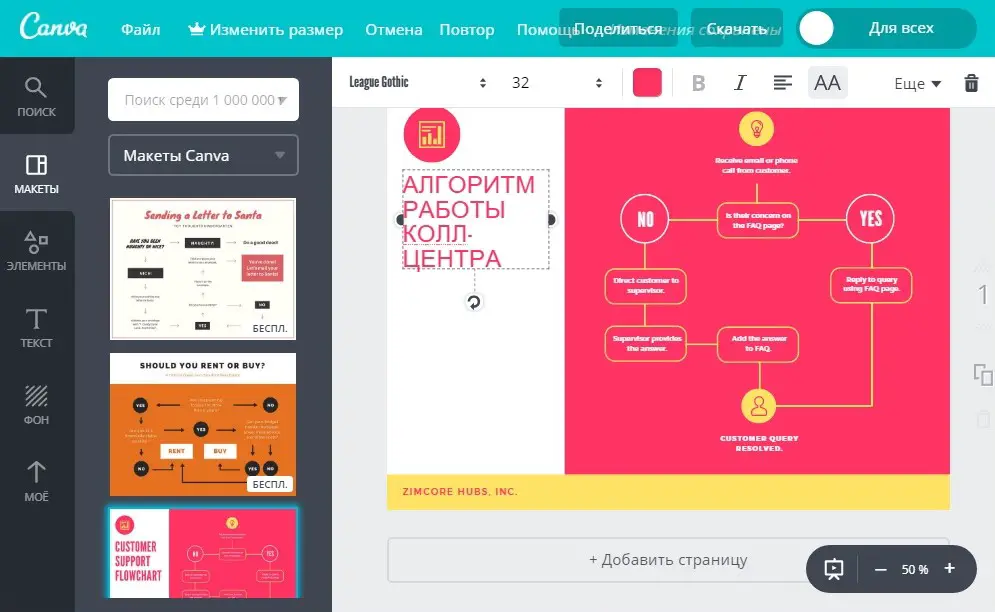
Дальше меняем элементы, редактируем текст, передвигаем блоки – в общем, полностью подгоняем макет под себя.
 Настроить здесь можно абсолютно все: начиная от шрифта надписей и заканчивая структурой изображения
Настроить здесь можно абсолютно все: начиная от шрифта надписей и заканчивая структурой изображения
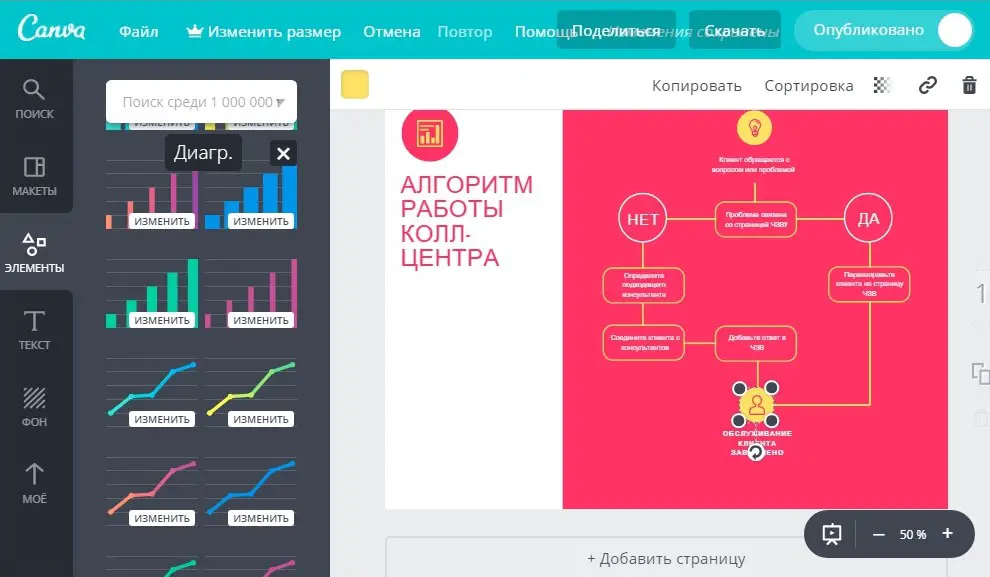
Для большей наглядности рекомендуем использовать тематические иконки – в архиве их представлено великое множество.
 Кроме того, есть возможность добавить красивые диаграммы
Кроме того, есть возможность добавить красивые диаграммы
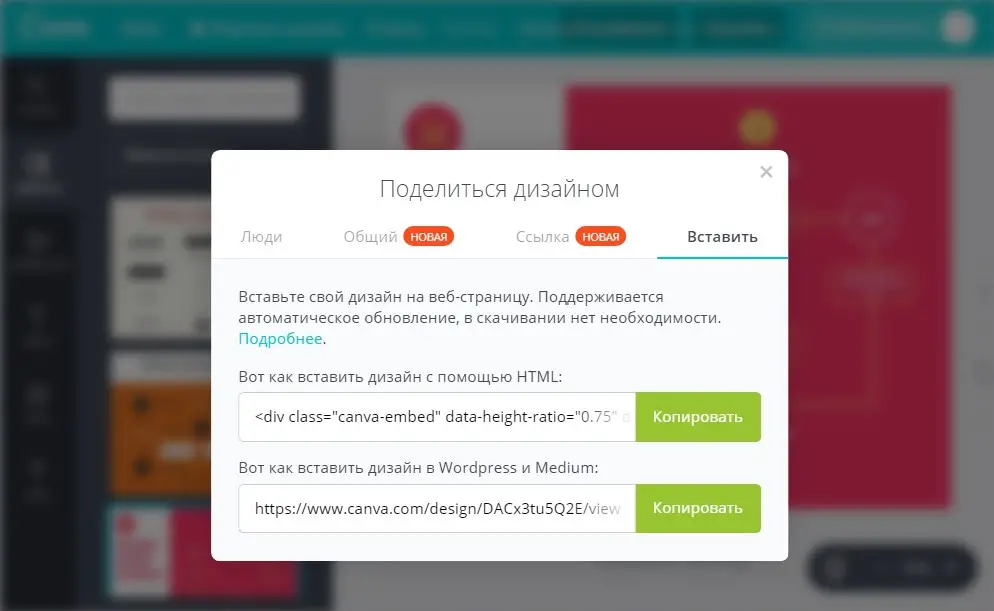
Вы можете создавать блок-схему совместно со своими коллегами или партнерами – для этого нужно нажать на кнопку «Поделиться» и выслать приглашения по электронной почте или в соцсетях.
 В этом же разделе также есть функция вставки созданного изображения на ваш интернет-ресурс. Достаточно просто скопировать фрагмент кода с диаграммой и вписать его в свой блог или сайт
В этом же разделе также есть функция вставки созданного изображения на ваш интернет-ресурс. Достаточно просто скопировать фрагмент кода с диаграммой и вписать его в свой блог или сайт
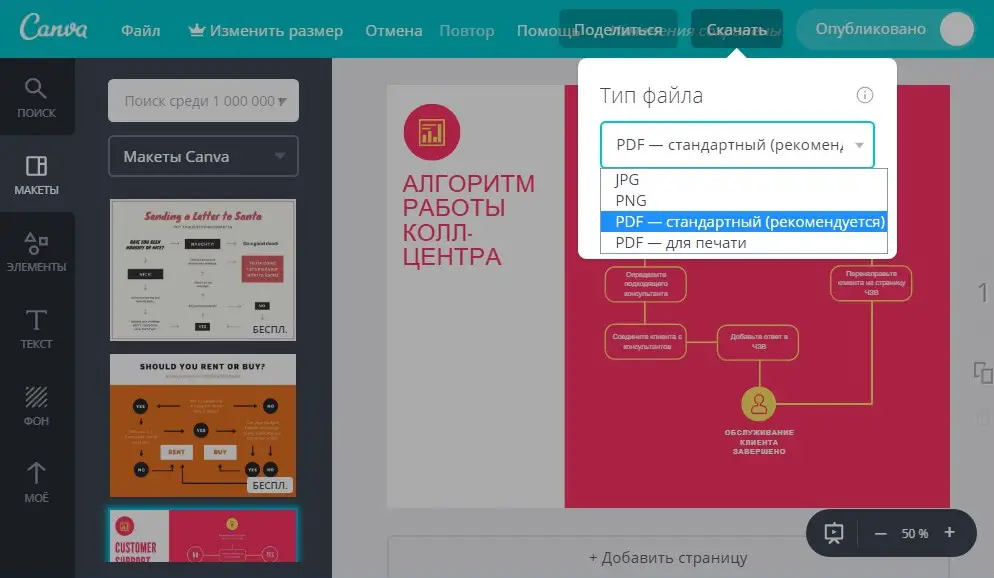
Когда работа над блок-схемой закончена, нажимаем «Скачать».
 Выбираем формат файла
Выбираем формат файла
К большим преимуществам использования Canva можно отнести то, что картинка по итогу сохраняется без каких-либо водяных символов.
Удобное построение логических цепочек с Draw.io
Еще одним бесплатным онлайн-сервисом, достойным вашего внимания, является Draw.io. Он считается одним из самых известных сайтов для создания схем, диаграмм, графиков и структур. Здесь так же, как и в Canva, есть возможность подключить русскоязычный интерфейс, что существенно облегчает процесс.
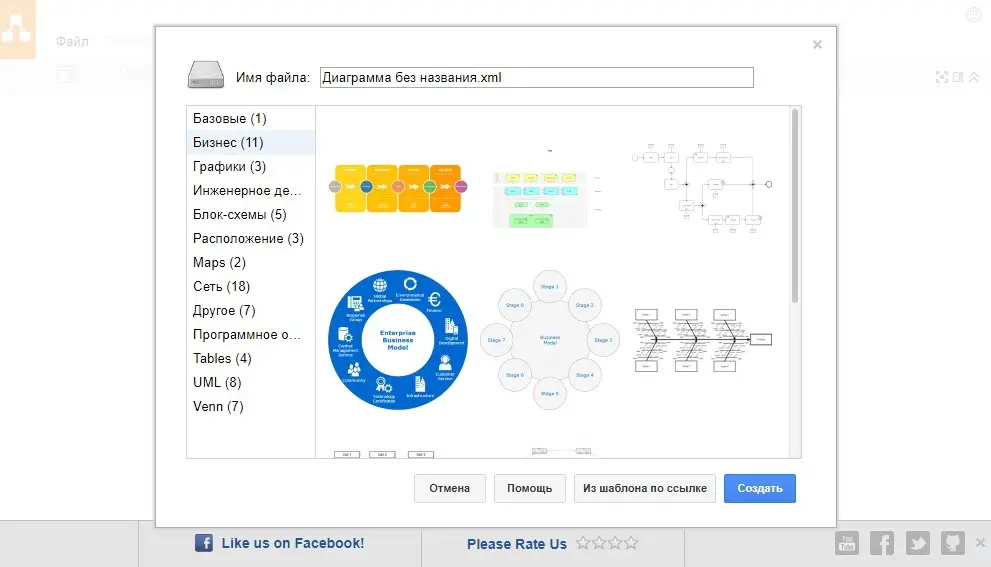
Перед началом работы нам предлагают выбрать место для сохранения готового результата, а также определиться с макетом.
 Спасибо Draw.io за удобное структурирование шаблонов – все они распределены по категориям, что позволяет выбирать нужный вариант максимально быстро
Спасибо Draw.io за удобное структурирование шаблонов – все они распределены по категориям, что позволяет выбирать нужный вариант максимально быстро
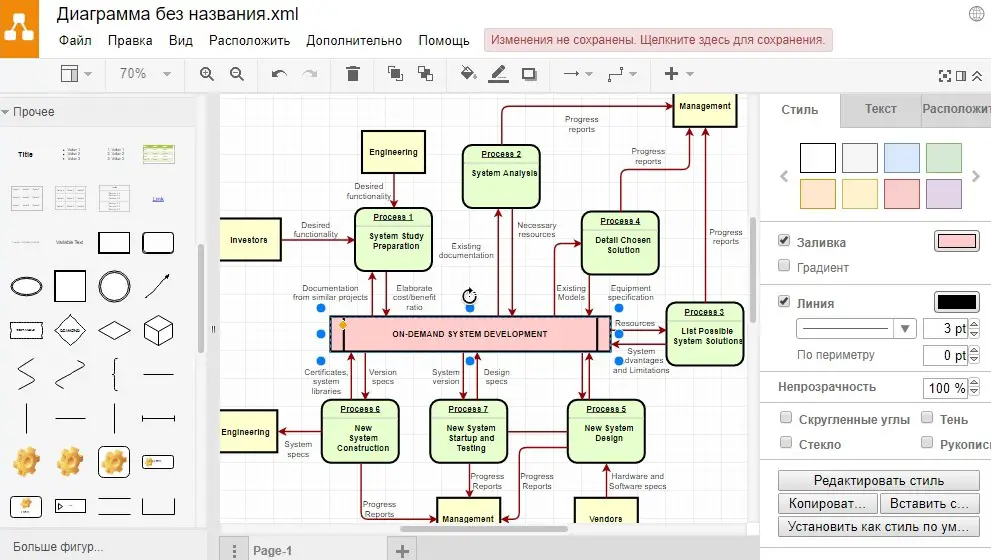
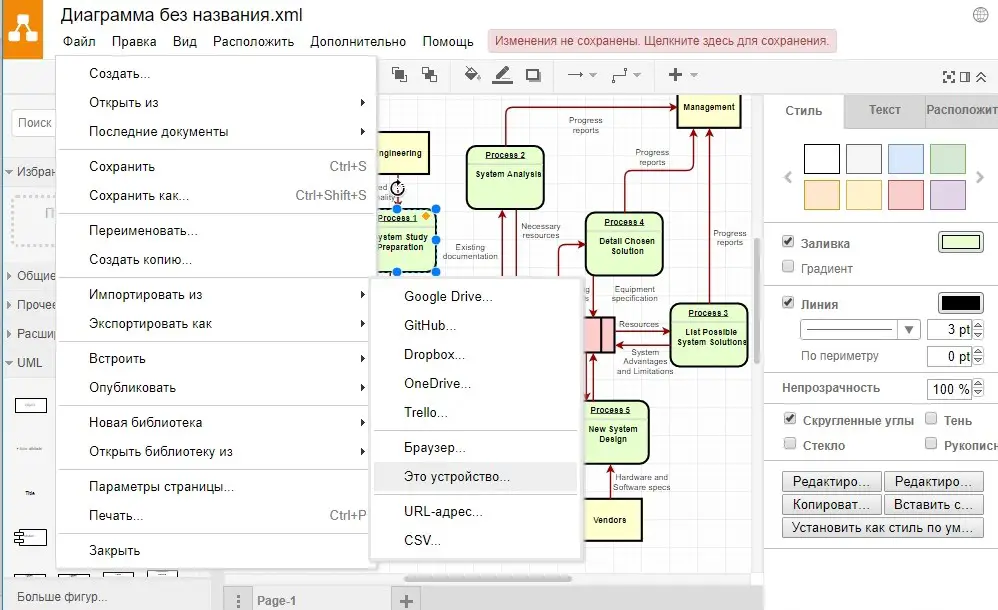
Переходим к редактированию. Для изменения элемента достаточно щелкнуть по нему кнопкой мыши, после чего справа отображаются характеристики стиля, текста и расположения.
 По сравнению с предыдущим сервисом, настройки здесь кажутся немного примитивными, но тем не менее присутствуют все необходимые параметры
По сравнению с предыдущим сервисом, настройки здесь кажутся немного примитивными, но тем не менее присутствуют все необходимые параметры
Чтобы заменить фигуру, выбираем подходящий объект на левой панели и перетаскиваем его на нужное место. Удобно, что при перемещении элементов все прикрепленные к ним стрелочки автоматически меняют свое положение.
 Также есть возможность вставить в документ уже готовую схему или другое изображение, импортировав его с компьютера, облачного хранилища или интернет-ресурса
Также есть возможность вставить в документ уже готовую схему или другое изображение, импортировав его с компьютера, облачного хранилища или интернет-ресурса
Для сохранения результата нажимаем «Файл» – «Сохранить как», после чего нам предлагают следующие варианты:
- Google Drive;
- OneDrive;
- Dropbox;
- GitHub;
- Trello;
- компьютер;
- браузер.
Готовый файл скачивается в формате .xml.
Google chart – мощный инструмент для разработчиков
И наконец завершает наш список рекомендаций Google chart API. Он представляет собой библиотеку фрагментов кода, при встраивании которых на вашем сайте появляются красивые диаграммы, графики, структуры, таблицы и др.
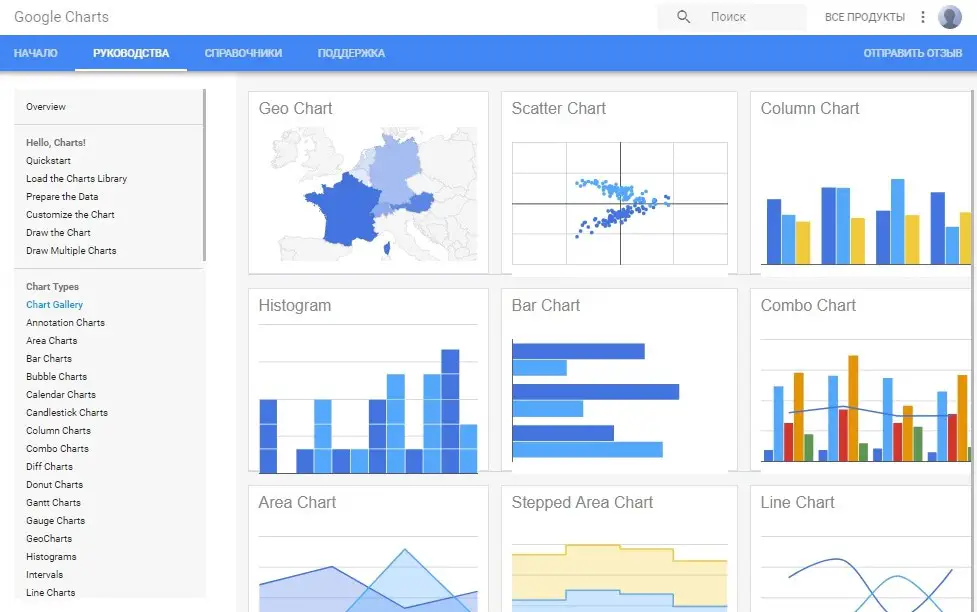
 Выбираем нужную категорию
Выбираем нужную категорию
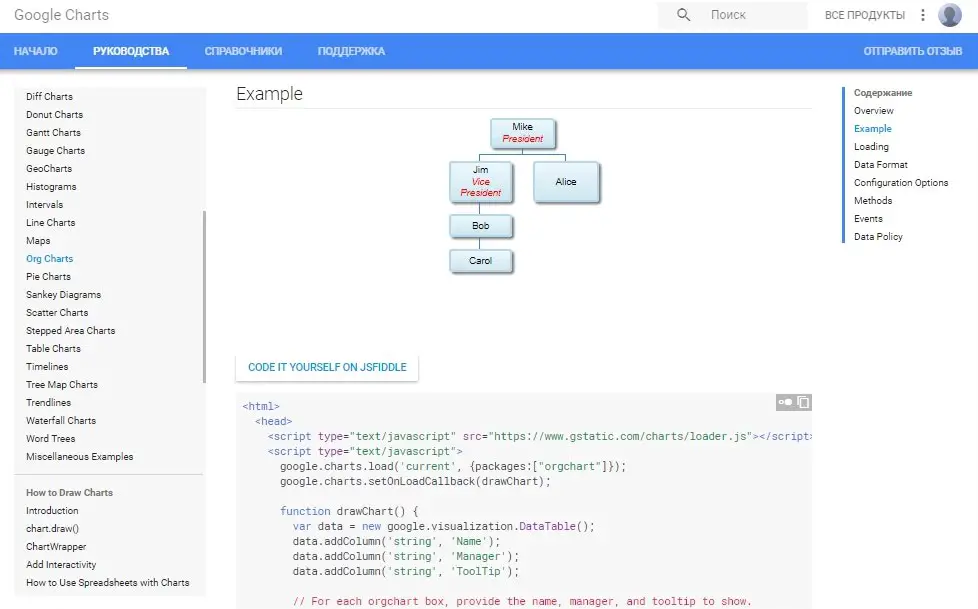
Далее переходим на страничку, где указана вся необходимая информация о коде: пример использования, свойства, параметры конфигурации, значения тех или иных строк и т.д.
 На примере мы видим, как будет выглядеть схема, если не изменять основную суть кода
На примере мы видим, как будет выглядеть схема, если не изменять основную суть кода
После копирования и вставки на свой сайт нам нужно ввести соответствующие данные вместо тех, что указаны в примере. Это несложно, учитывая, что в коде есть много полезных комментариев и уточнений.
Для опытных программистов Google chart API станет незаменимым помощником, ведь он предлагает широкий набор дополнительных инструментов для эффектных визуализаций. Если вы не слишком уверенный разработчик, то можете использовать стандартные варианты – они тоже смотрятся вполне достойно.
Все рассмотренные нами программы абсолютно разные, поэтому выделить из них самую удобную невозможно. Все зависит от ваших целей и пожеланий. Если вам необходимо получить красивый графический продукт, то лучше Canva с этим не справится ни один сайт. Если нужна минималистичная схема без особых изысков – на помощь придет Draw.io. Если хотите прописать код для своей диаграммы – используйте Google chart API.
В случае, если вам потребуется создать блок-схему без использования интернета, можете сделать это в Word 2016. Процесс будет не таким удобным и быстрым, как в случае с онлайн-программами, т.к. здесь нет никаких заготовок и шаблонов. Все элементы и связи между ними придется отрисовывать с нуля, так что запаситесь терпением.

