Material Design неспеша внедряется в Google Chrome: первый взгляд

Google с переменным успехом уже в течение года добавляет Material Design в свой браузер Chrome, но в последнее время процесс стал ускоряться. Совсем недавно стало известно, что первые детали нового интерфейса начнут появляться с 50-й версии Chrome OS. Однако уже сегодня мы можем взглянуть на некоторые изменения, скрытые от простых глаз. Они, конечно, не дают полной картины, но очень близки к тому, как будет выглядеть финальная версия.

На первый взгляд, изменения минимальны: вкладки имеют прямые углы, а не закругленные, значок меню - теперь три точки, а не т.н. “гамбургер”, а нажатие левой кнопки мыши сопровождается фирменной анимацией “маленького взрыва”.
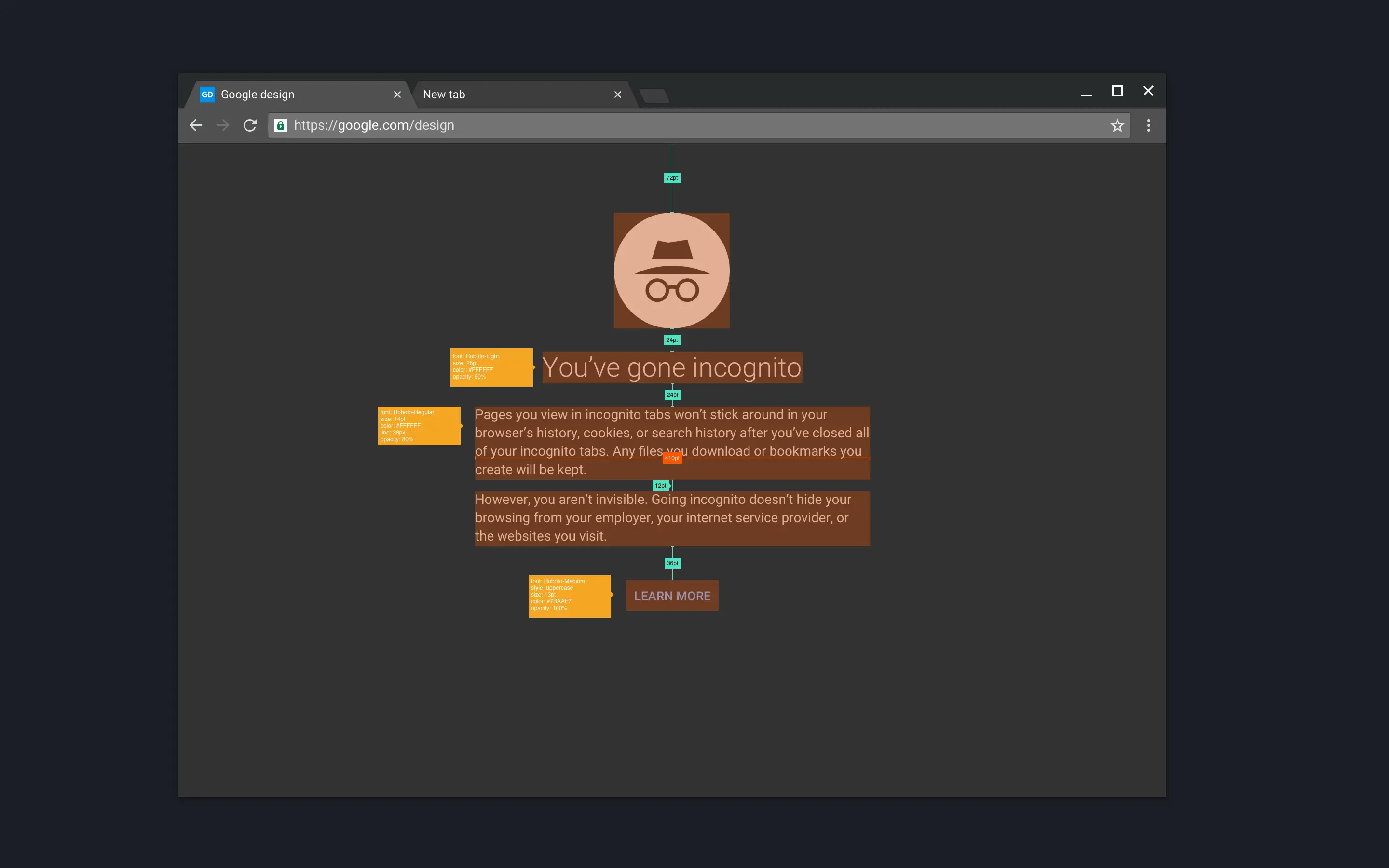
Также был изменен значок инфобара, безопасности и закладок. Режим инкогнито теперь отличается темной цветовой схемой, как на телефоне. Впрочем, к финальной версии все еще может измениться.

Другая особенность нового дизайна - обновленный медиа-плеер, реализованный на Chrome OS и доступный уже сегодня.

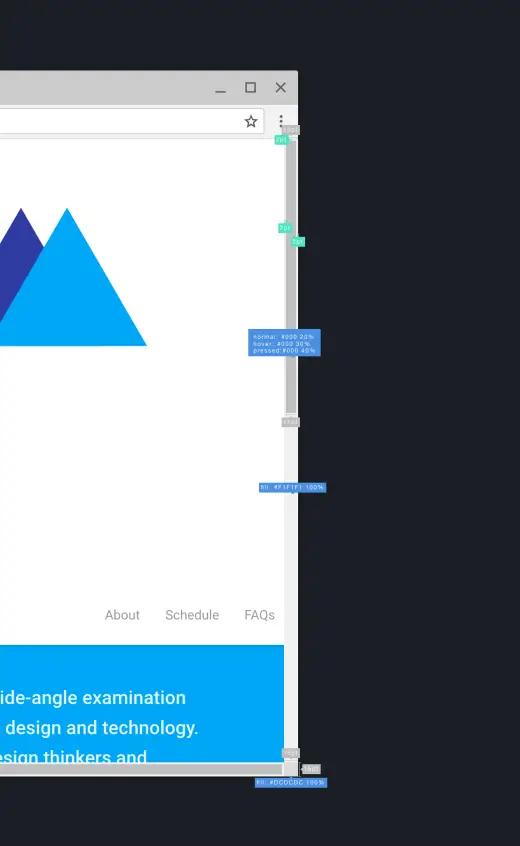
Ряд более мелких изменений находится в основном окне браузера: это новая полоса прокрутки страницы, иконки и многое другое.

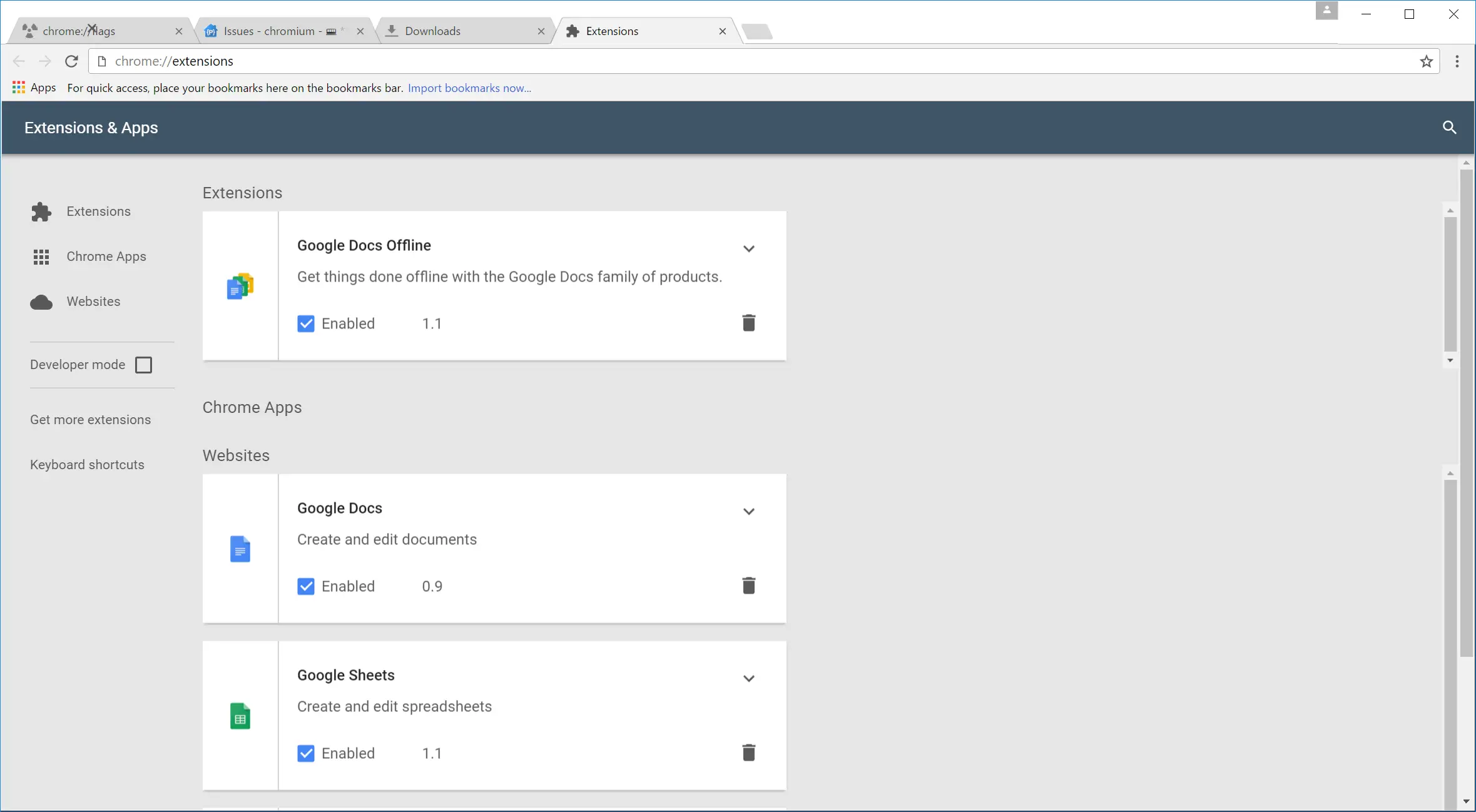
Не могли изменения обойти стороной другие, не менее важные страницы: Загрузки, Расширения, Настройки и История тоже будут представлены в новом дизайне. Новые версии этих страниц уже можно посмотреть, включив соответствующие опции. Как это сделать, читайте ниже.

Большинство из этих изменений все еще находятся на ранней стадии реализации и потому их функционал ограничен.
Material Design сильно изменяет верхнюю панель браузера на Windows и Chrome OS уже сейчас, а вот на OS X она пока не реализована. Это говорит о том, что обновление элемента дизайна Chrome для каждой операционной системы - серьезная задача, решающаяся в течение долгого времени.
Как бы то ни было, мы рады видеть, что компания наконец-то привносит Material Design в настольную версию браузера, ведь с момента выхода нового дизайн-кода прошло уже два года.
Чтобы лично попробовать некоторые из новых опций, доступных для тестирования прямо сейчас, следуйте инструкции, написанной ниже.
Как включить Material Design в браузере Chrome прямо сейчас
Предупреждение: для того, чтобы элементы нового дизайна заработали, вам придется изменять скрытые настройки. Как правило, они не являются отполированными и готовыми к открытому выпуску, и могут вызвать проблемы в работе вашего браузера, поэтому все действия выполняйте на свой страх и риск!
В настоящий момент подавляющее большинство функций реализовано только для Chrome OS и Windows, а для Mac OS X - далеко не все.
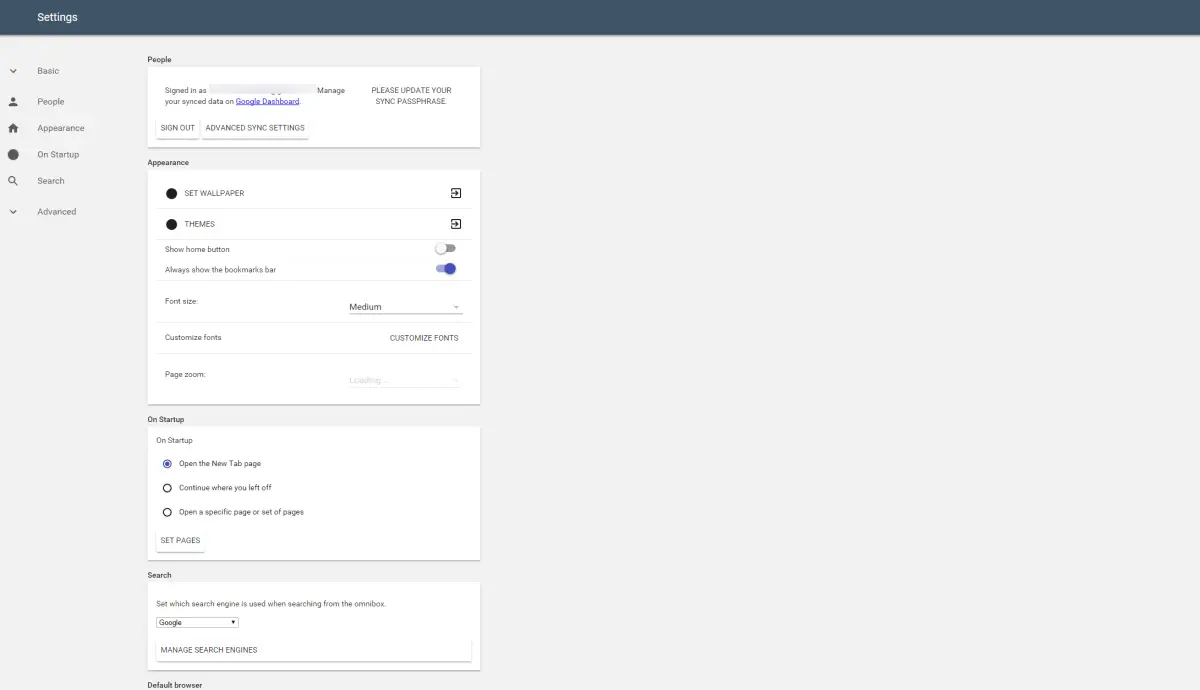
Настройки
Это один из вариантов реализации меню настроек, доступный без необходимости включать флаги. Чтобы получить доступ к новому дизайну, достаточно пройти по ссылке: chrome://md-settings

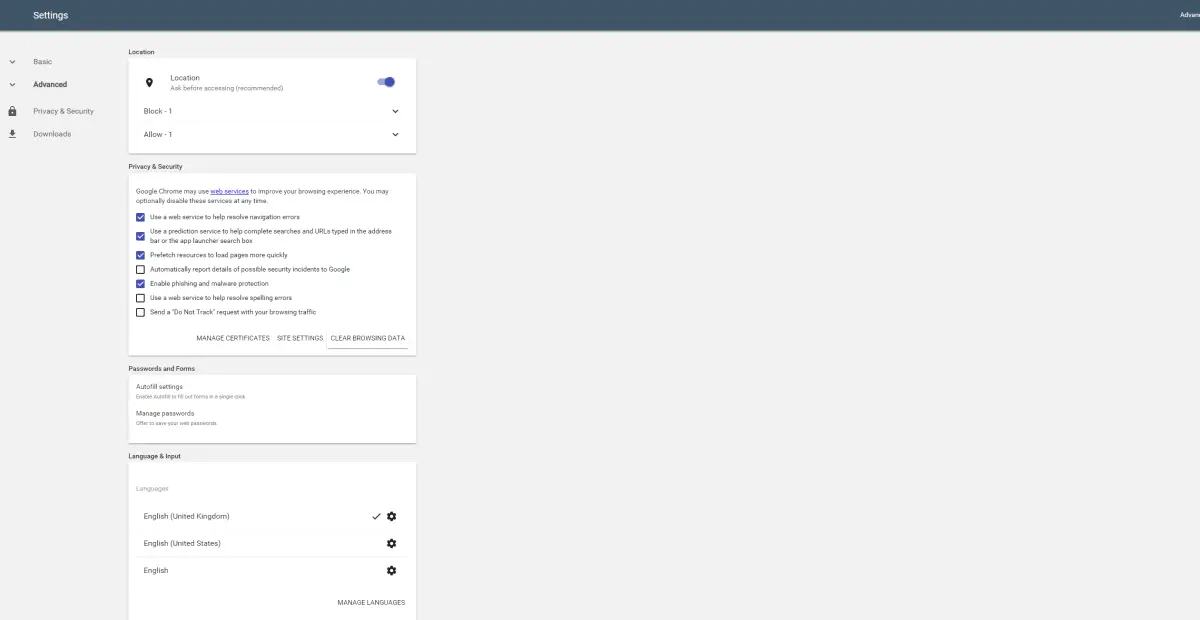
Подробно изучив страницу, можно сделать вывод, что это очень сырой прототип с наполовину неработающими ссылками. То же самое можно сказать и о дополнительных настройках:

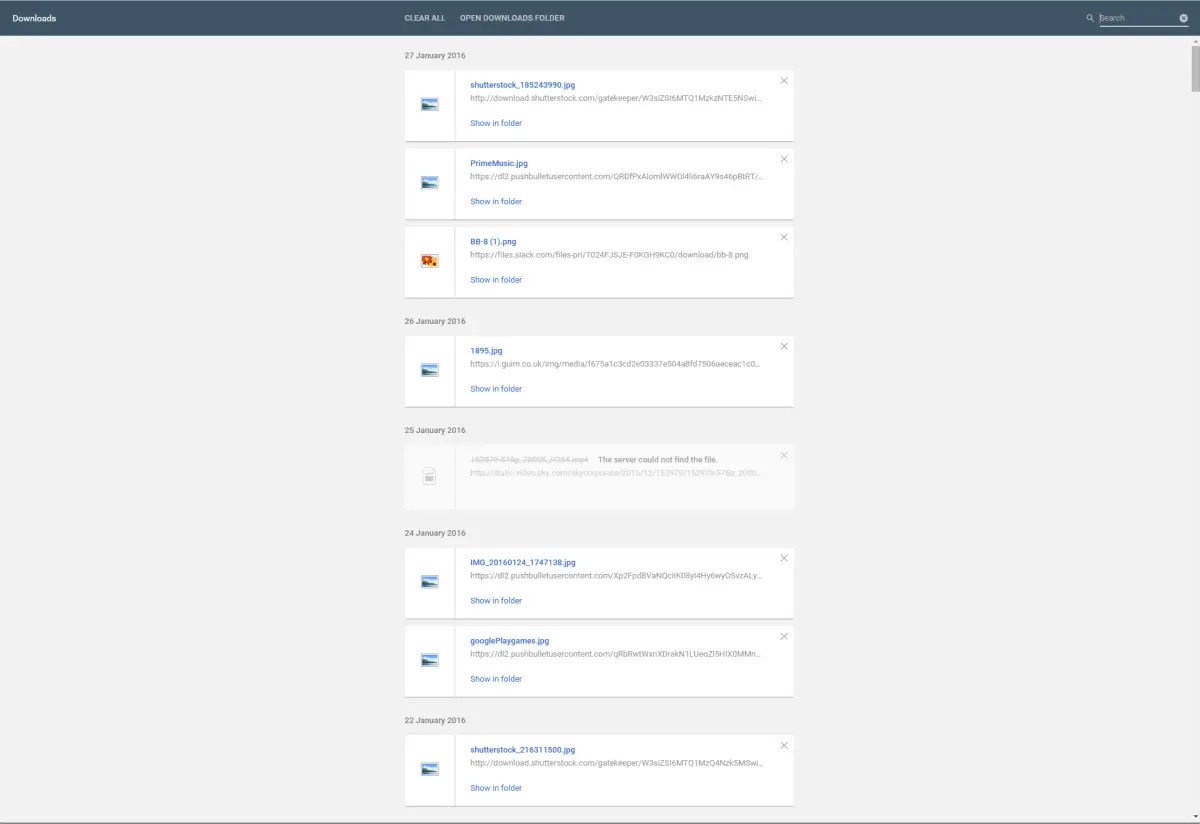
Загрузки
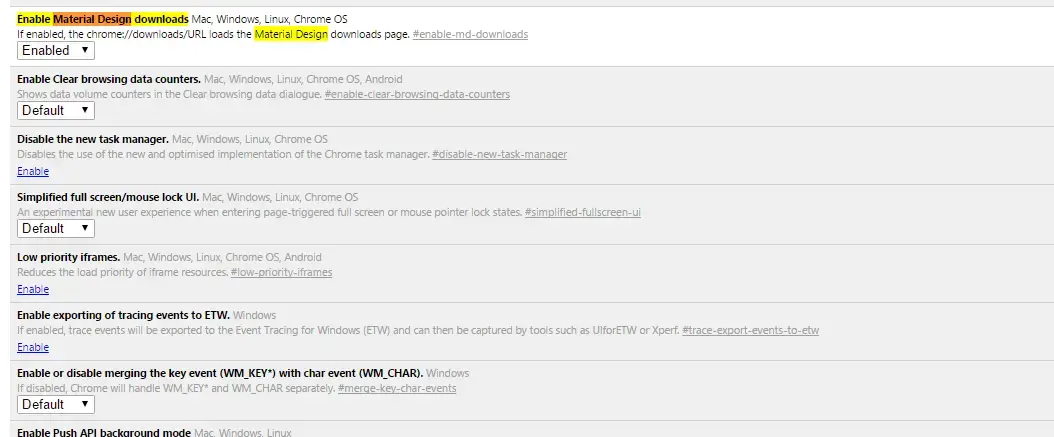
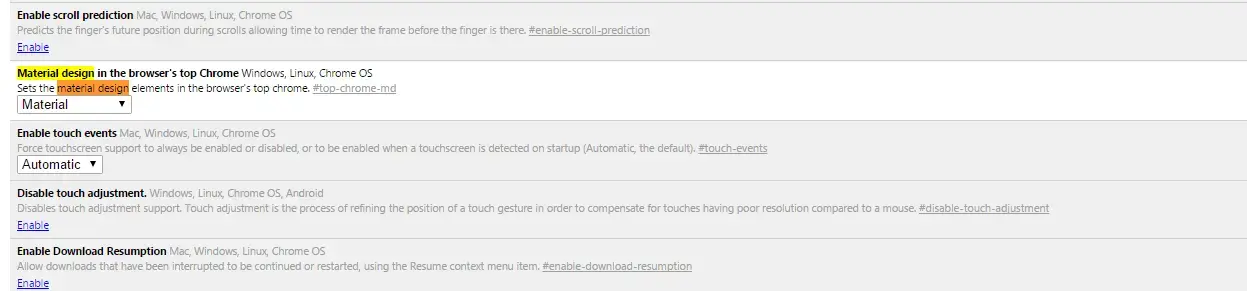
Чтобы включить окно загрузок в Material Design, нужно вручную активировать соответствующий флажок в скрытых настройках. Введите chrome://flags и нажмите Enter. В появившемся окне найдите пункт Включить Material design на странице “Загрузки”

Каждый раз, меняя эти настройки в браузере, вы должны будете перезапустить его для вступления изменений в силу.

Функционал меню загрузок не изменился: вы все еще можете открывать элементы прямо из окна браузера, удалять их из списка загрузок, а также совершать поиск среди файлов.
Адресная строка и закладки
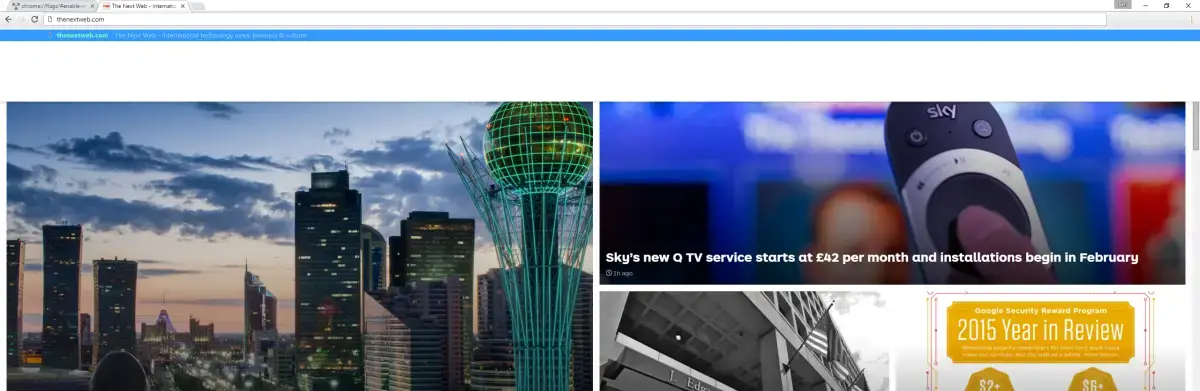
Чтобы посмотреть на новую адресную строку и панель закладок в новом стиле, снова пройдите по chrome://flags и выберите пункт Оформление Material Design. Этот пункт применит новое оформление ко всем элементам верхней части браузера. На момент написания статьи это не работает на Mac OS X.

Когда вы примените новый дизайн, адресная строка будет иметь новый гладкий вид и иконки:

Правила
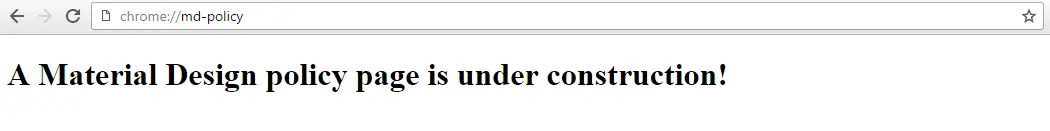
Да, и эту страницу можно включить “в новом стиле”, но внутри вы пока ничего не увидите. Выбрав в chrome://flags пункт Разрешить открывать страницу правил Material design и перезагрузив страницу, вы увидите следующее:

Если удалить “-md” из ссылки в адресной строке, то можно будет пройти на старую работающую страницу, так что вы ничего не потеряете от того, что активируете функцию уже сейчас.
Конечно, давно уже существуют различные плагины и темы, делающие интерфейс браузера чуть более похожим на Material Design, но именно официальное появление его элементов говорит о скором полноценном внедрении нового дизайн-кода. Будем ждать с нетерпением, как и все остальные новинки от Google!
Источник: thenextweb.com (2)

